Välkommen 👋
Jag heter Sakarias och bor i Stockholm. Jag pluggar webbutveckling med inriktning på e-handel.
Utbildningen är full-stack med inriktning på backend-utveckling, men jag är även passionerad för design, UX och UI.
Det som främst driver mig är att förstå
hur saker och ting fungerar. Jag gillar att klura ut hur
allting hänger ihop bakom kulisserna, från databasen till det som
syns i webbläsaren.
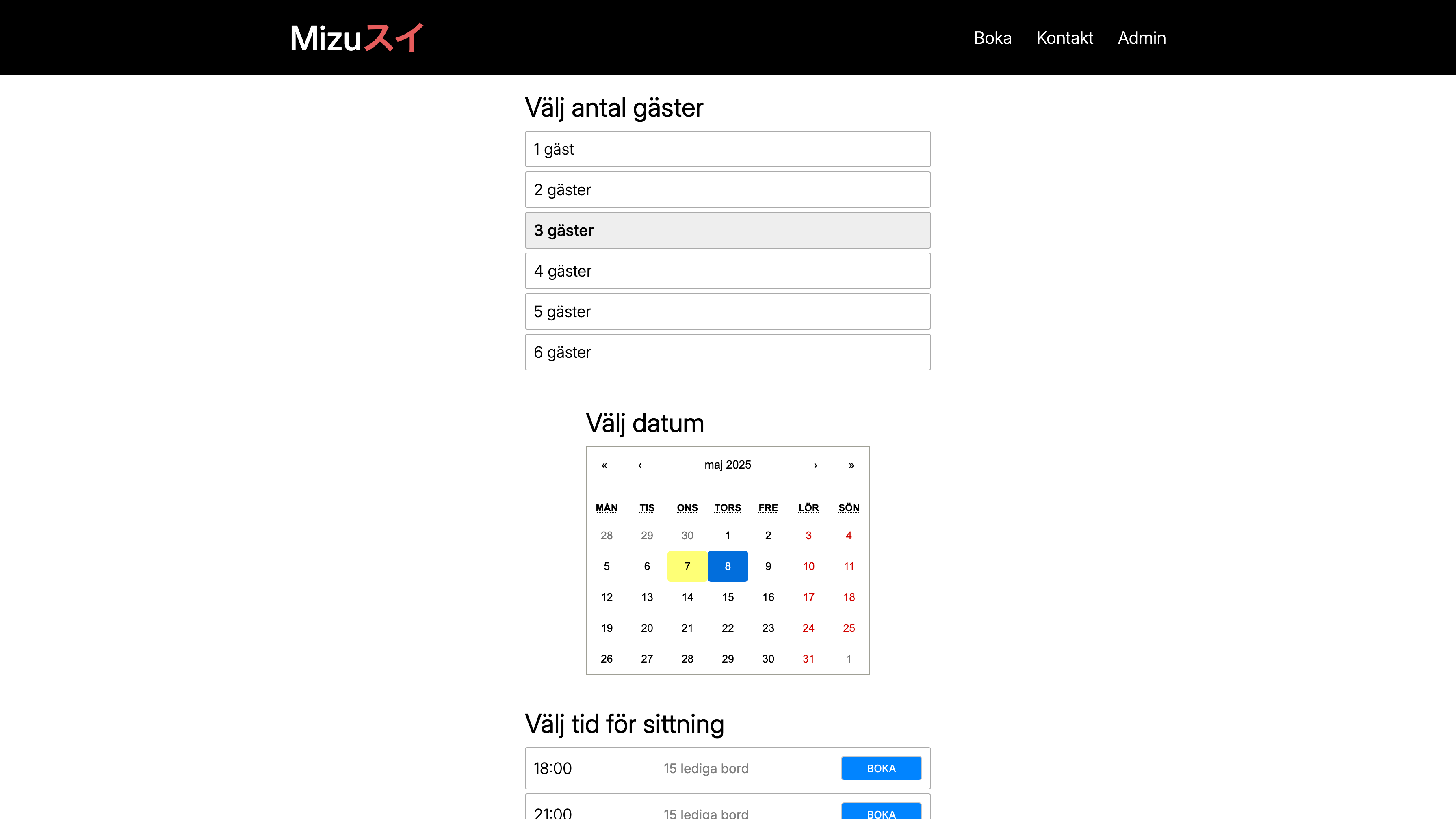
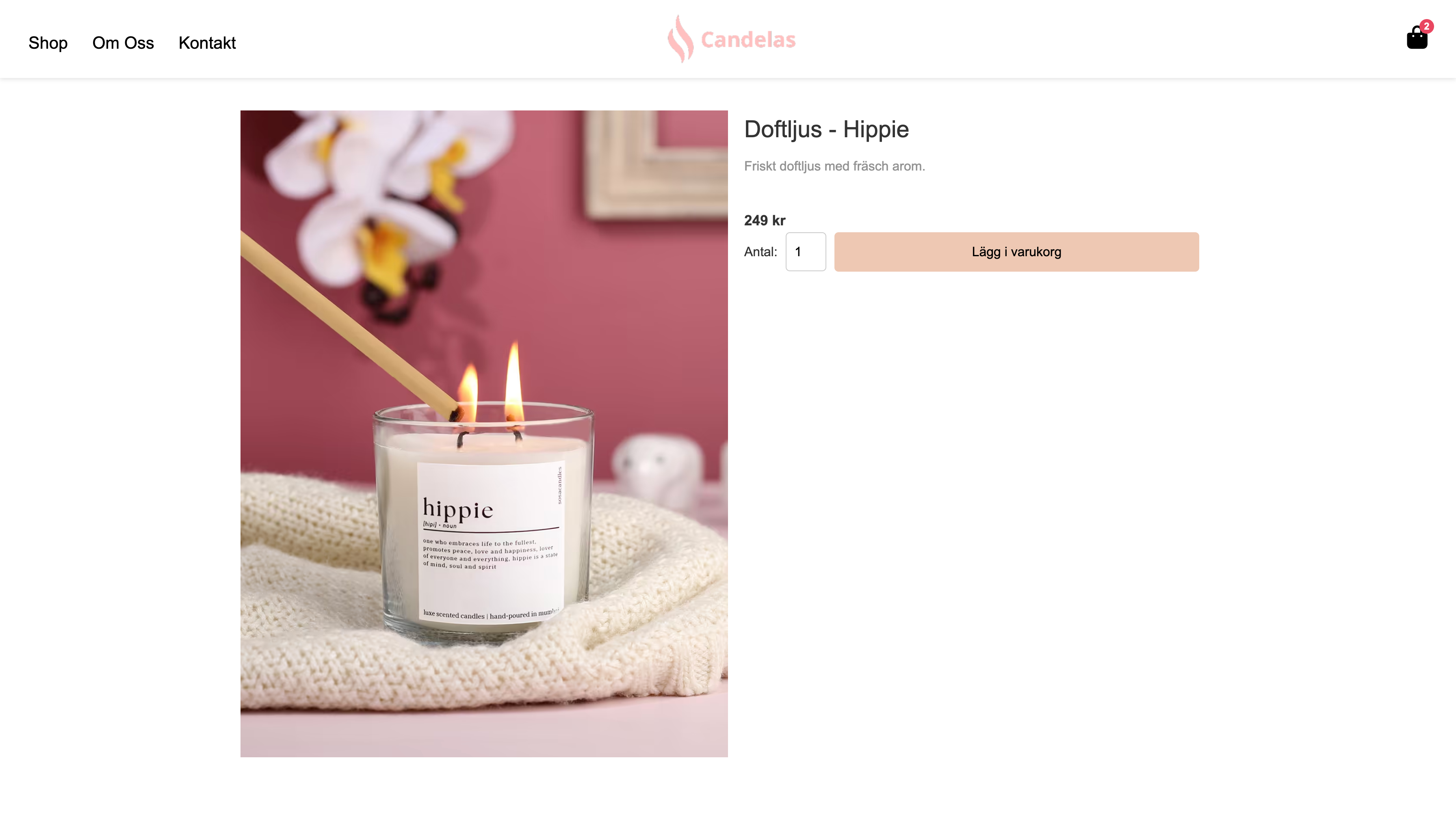
Här kan du se några av de projekt jag har
gjort hittills och lära känna mig lite bättre. Vill du veta mer? Tveka inte att
skicka ett mail till sakarias.naslund(at)gmail.com eller använd kontaktformuläret nedan.


-CVxL1pxc.png)
-D2huf1Ki.png)